Life is Tech! Lesson
オリジナル制作サンプル集
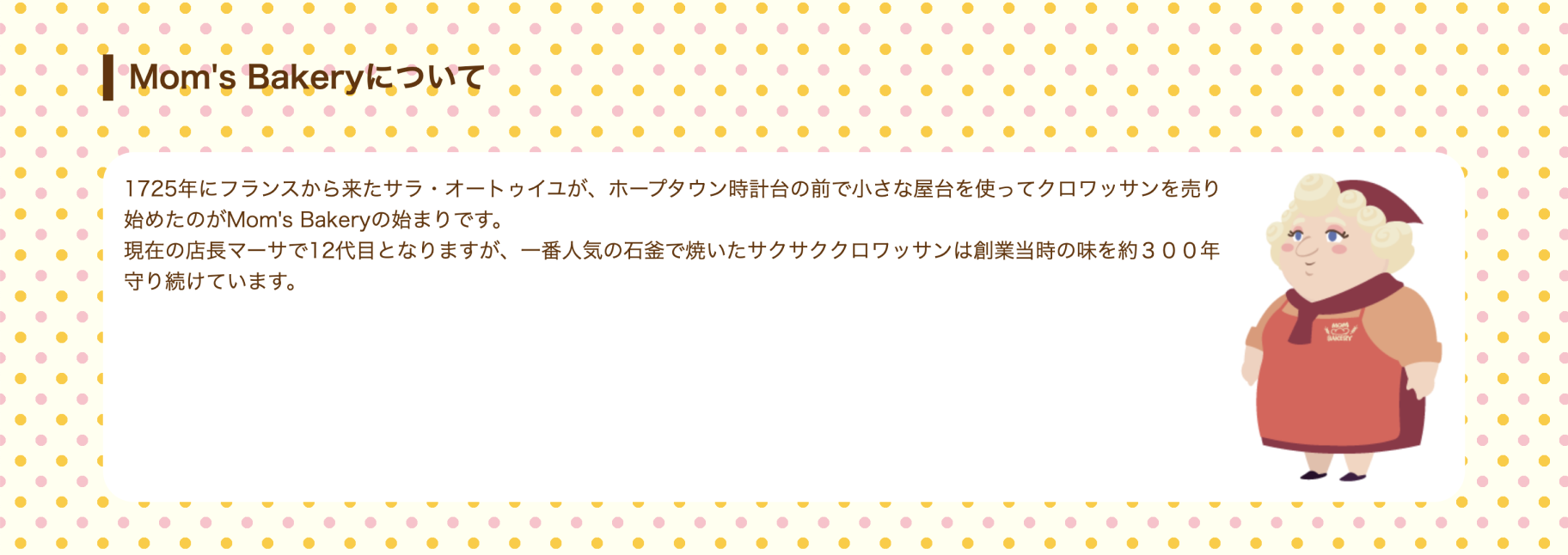
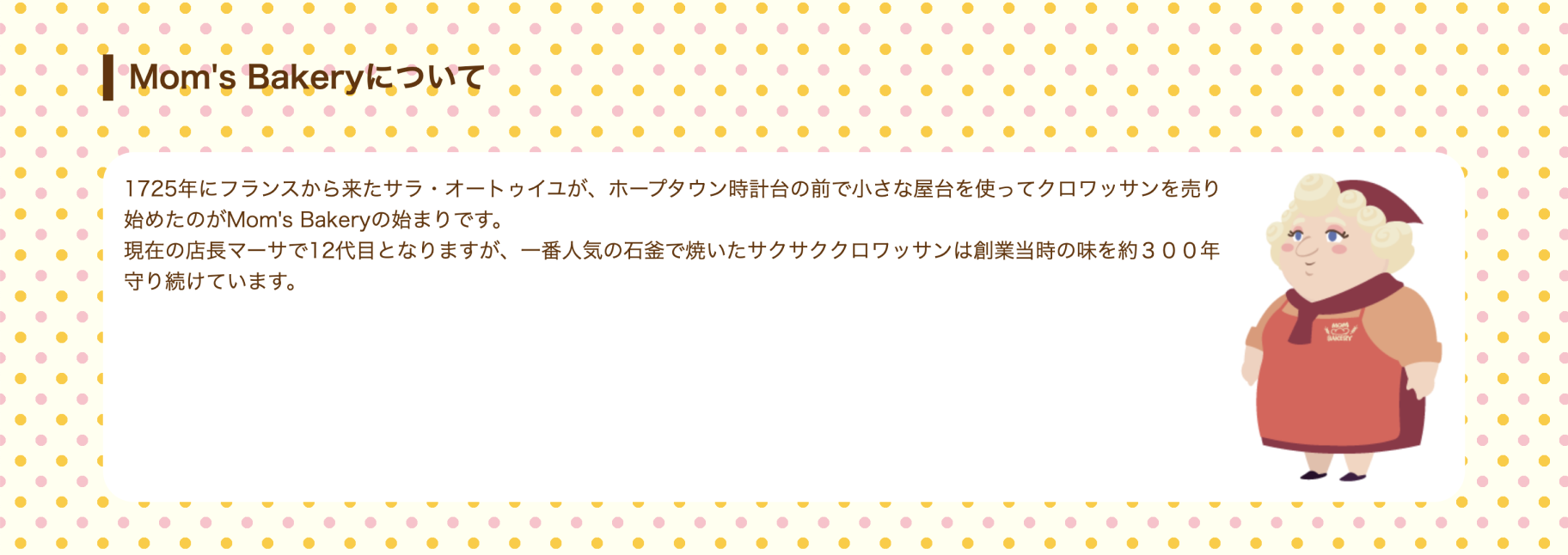
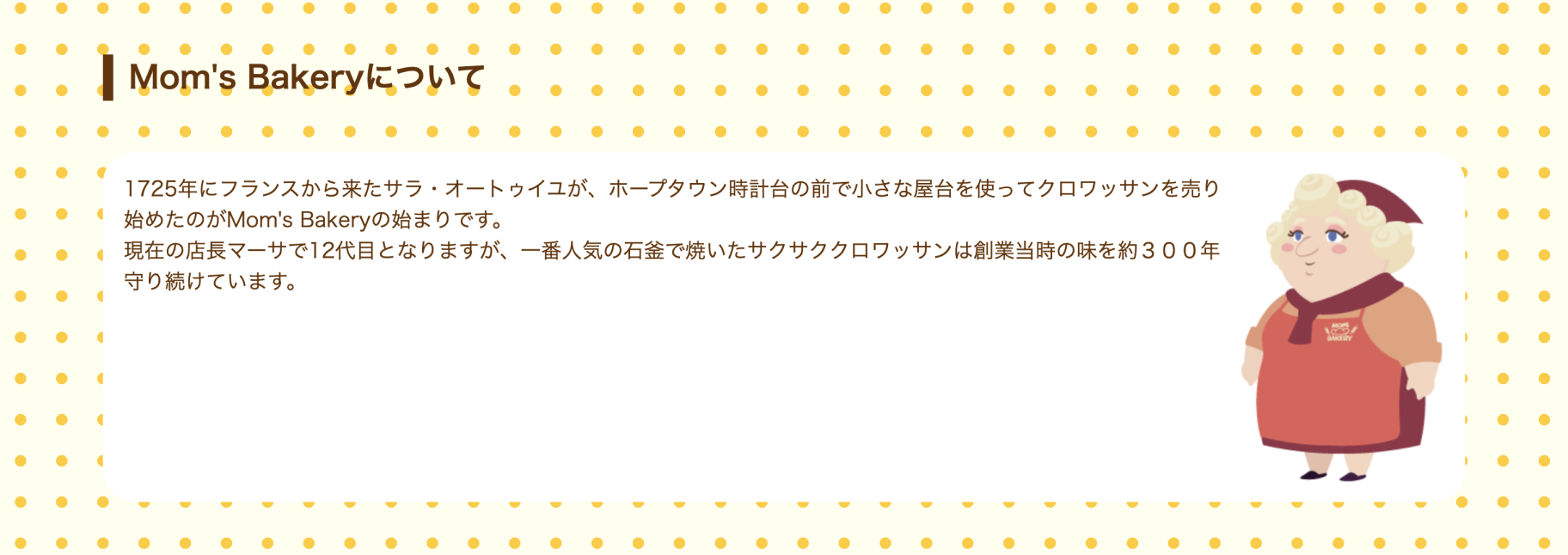
できあがりイメージ

つくりかた

HTML
<section class="shop">
<h2 class="title">Mom's Bakeryについて</h2>
<p>
<img src="img/marsa.png" width="200">
1725年にフランスから来たサラ・オートゥイユが、ホープタウン時計台の前で小さな屋台を使ってクロワッサンを売り始めたのがMom's Bakeryの始まりです。<br>
現在の店長マーサで12代目となりますが、一番人気の石釜で焼いたサクサククロワッサンは創業当時の味を約300年守り続けています。
</p>
</section>
HTMLの"shop"というクラス名のsectionタグに対しCSSを反映させていきます。
CSSのセレクタで クラス名"shop"を探しましょう。
CSS
.shop {
background-color: #ffffee;/* 背景の色 */
color: #663300;
padding: 30px;
}
サンプルではクラス名、"shop"に反映させています。
background-image に radial-gradient を追加して、円形のグラデーションを作ります。
CSS
.shop {
background-color: #ffffee;/* 背景の色 */
color: #663300;
padding: 30px;
background-image: radial-gradient(#ffb553 20%, transparent 20%);
}
radial-gradient でカッコの中に、2色の色とその色が表示される範囲(-%)を指定すると円形のグラデーションが作成できます。
2色の値と値は , (カンマ) で区切るように注意しましょう。
サンプルでは #ffb553(オレンジ)と、transparent(色を表示させない) を指定しています。
#ffb553とtransparentに同じ%の指定をすると、色の境界線がはっきりします。
background-size を追加して、水玉のサイズを指定します。
CSS
.shop {
background-color: #ffffee;/* 背景の色 */
color: #663300;
padding: 30px;
background-image: radial-gradient(#ffb553 20%, transparent 20%);
background-size: 40px 40px;
}
background-sizeでは水玉のサイズを指定しています。
最初の値が水玉の横のサイズ、2つ目の値が縦のサイズです。
CSS
background-image: radial-gradient(#ffb553 20%, transparent 20%);
background-size: 40px 40px;
コピーしたコードを目的の箇所にペースト(貼り付け)するか、直接書いてみましょう。
水玉が等間隔に並んでいたら次のステップに進みましょう。

CSS
background-image: radial-gradient(#ffb553 20%, transparent 60%);

radial-gradient をもう一つ追加して、水玉を増やします。
CSS
.shop {
background-color: #ffffee;/* 背景の色 */
color: #663300;
padding: 30px;
background-image: radial-gradient(#ffb553 20%, transparent 20%), radial-gradient(pink 20%, transparent 20%);
background-size: 40px 40px;
}
2つ目の radial-gradient は1つ目の radial-gradient の後ろに , (カンマ) で区切って追加します。
サンプルでは分かりやすいように水玉の色を pink(ピンク)にしています。
今は1つ目の水玉 (オレンジ) の下にピンクの水玉が重なって作られているので、は見えていません。
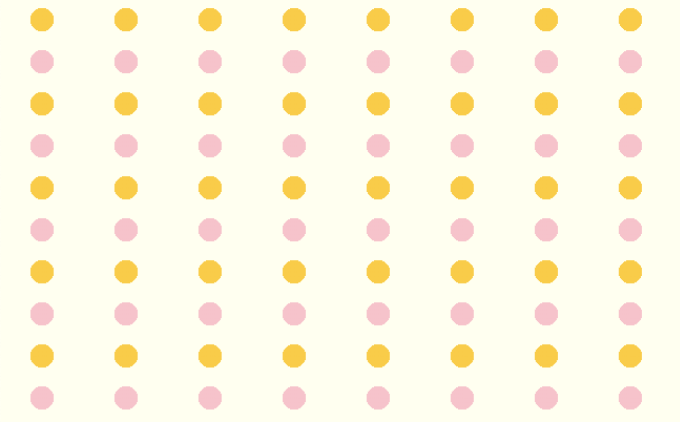
background-position を追加して、水玉の位置を指定します。
CSS
.shop {
background-color: #ffffee;/* 背景の色 */
color: #663300;
padding: 30px;
background-image: radial-gradient(#ffb553 20%, transparent 20%), radial-gradient(pink 20%, transparent 20%);
background-size: 40px 40px;
background-position: 0 0,20px 20px;
}
background-positionで水玉の位置を指定できます。
最初の 0 0 は黄色の水玉の位置、20px 20px はピンクの水玉の位置で , (カンマ) で区切ります。
最初の値が水玉の横の位置、2つめの値が縦の位置です。
片方の水玉の位置を半分の距離づつずらすことで交互に並んでいるように見えます。
CSS
background-image: radial-gradient(#ffb553 20%, transparent 20%);
background-size: 40px 40px;
コピーしたコードを目的の箇所にペースト(貼り付け)するか、直接書いてみましょう。
CSS
background-image: radial-gradient(#ffb553 20%, transparent 20%), radial-gradient(pink 20%, transparent 20%);
background-size: 40px 40px;
background-position: 0 0, 0 20px;

水玉が交互に並んでいたら完成です。