
Life is Tech! Lesson
オリジナル制作サンプル集
YouTube動画を配置する
できあがりイメージ

つくりかた
Step1
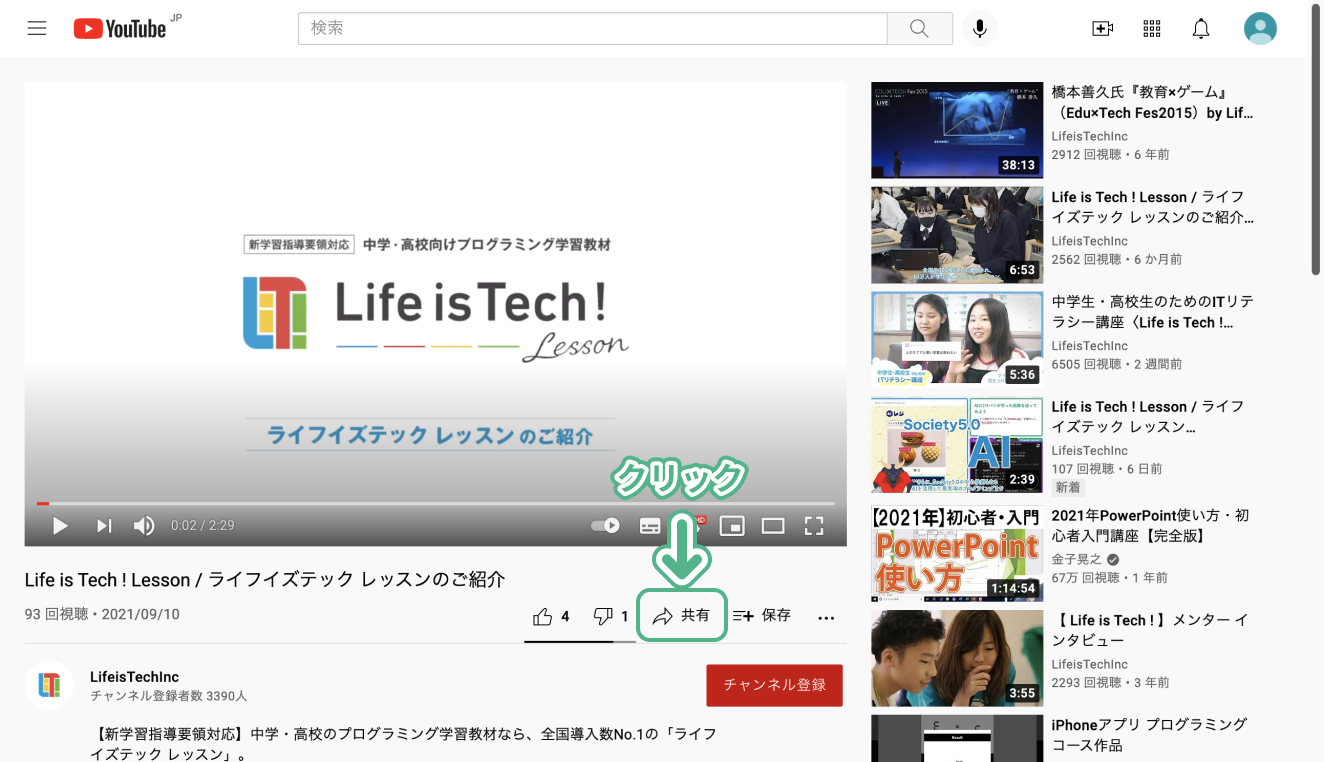
YouTube動画のページで「共有」をクリックする
配置したいYouTube動画のページを開いたら、動画の右下にある「共有」をクリックします。

Step2
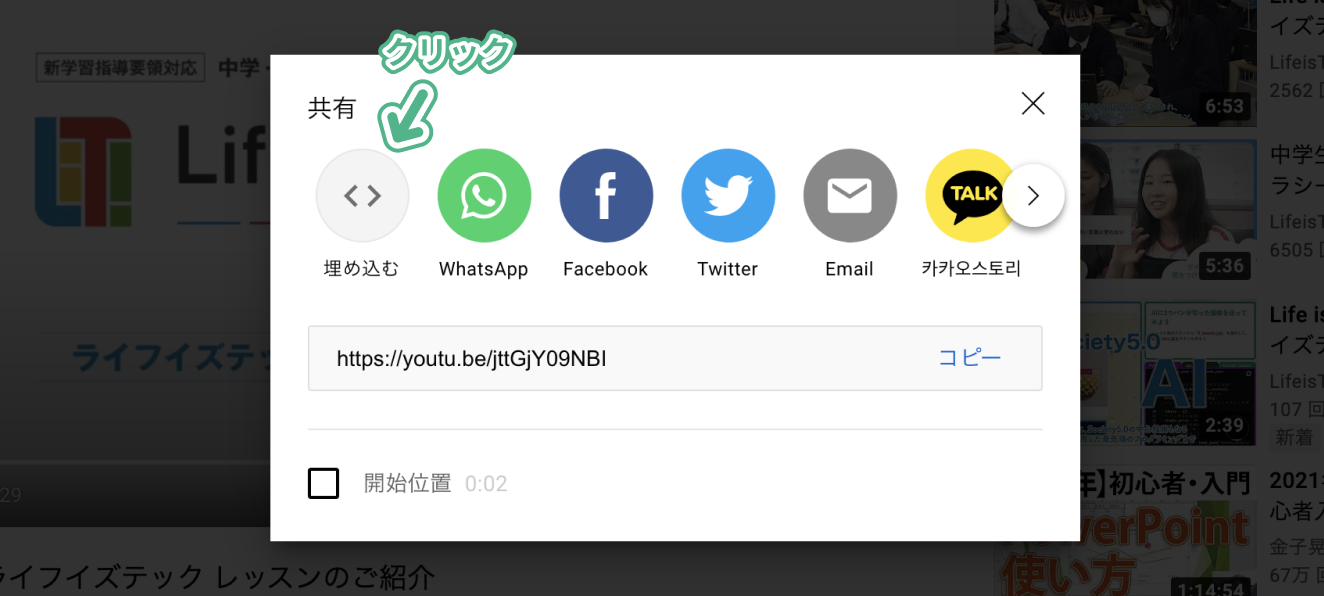
「埋め込む」ボタンをクリックする
共有ページを開いたら、「埋め込む」ボタンをクリックします。

Step3
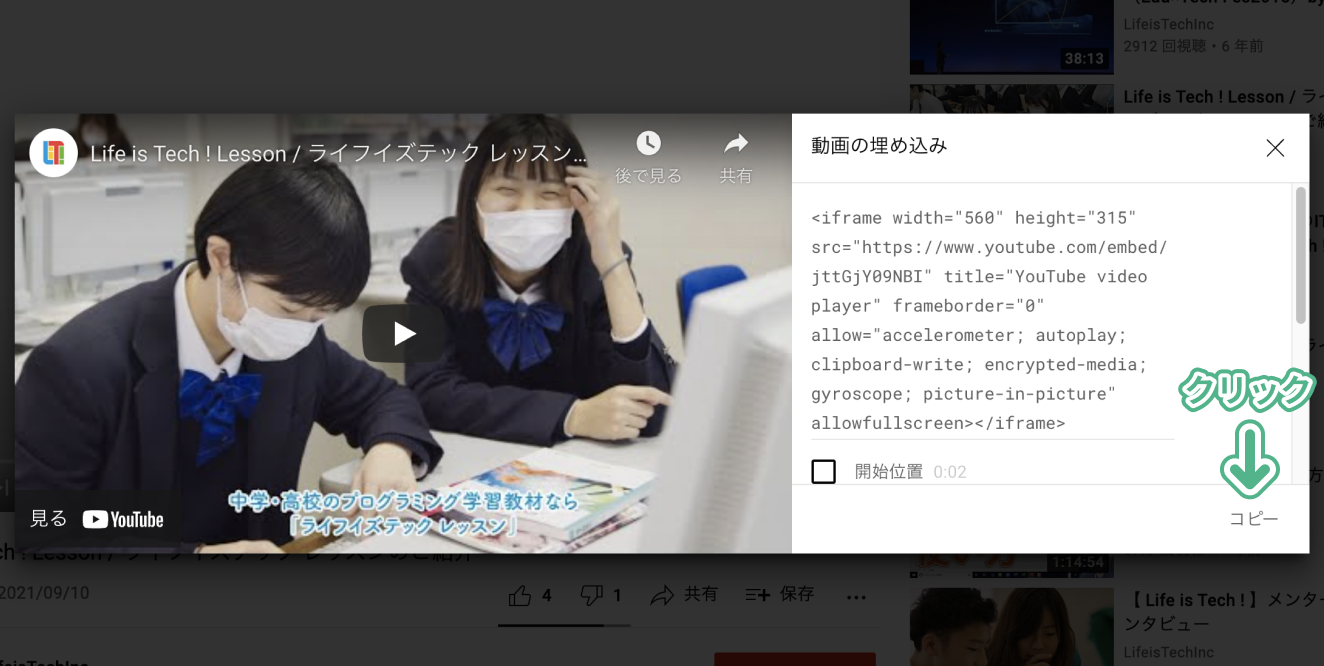
コードをコピーする
コピーボタンを押して、埋め込みに必要なコードをコピーしましょう。

Step4
HTMLにコードをペーストする
コピーしたコード( <iframe> 〜 </iframe> で囲まれています)をHTMLで表示させたい場所に貼り付け(ペースト)します。
HTML
<section class="photo">
<h2 class="title">Life is Tech ! Lesson について</h2>
<iframe width="560" height="315" src="https://www.youtube.com/embed/jttGjY09NBI" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<div>
<img src="img/cro.jpg" width="240">
<h3>サクサククロワッサン</h3>
</div>
サンプルでは ”photo” というクラス名の section タグの中、h2 見出しのすぐ下に貼り付けています。
Step5
反映されているかを確認
動画が埋め込みされ、再生ボタンを押して再生できるか確認できたら完了です。



