Life is Tech! Lesson
オリジナル制作サンプル集
見出しの背景に色をつける
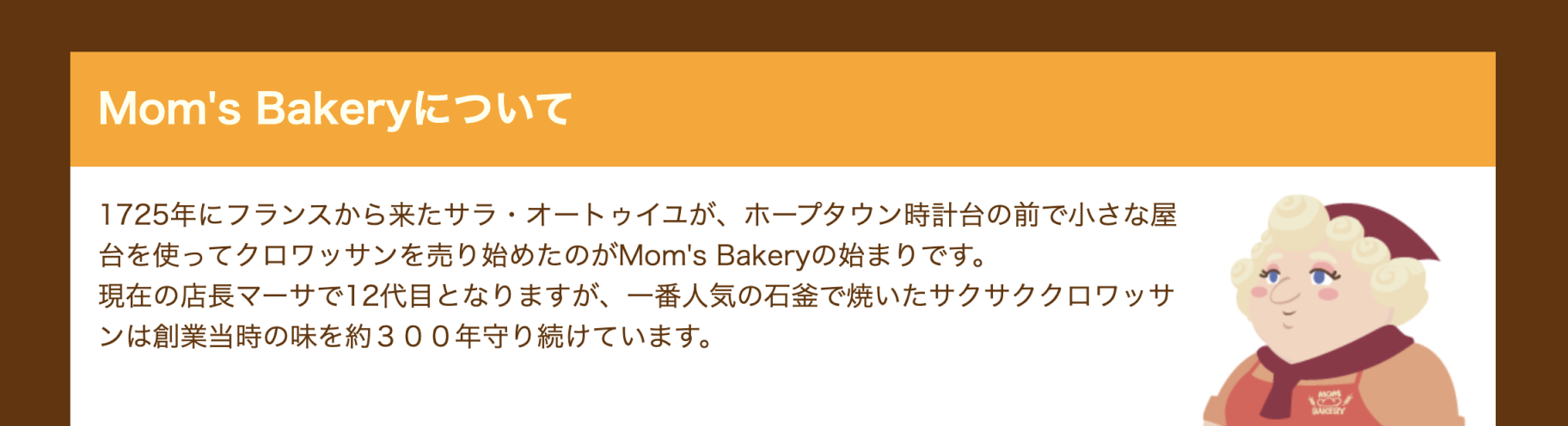
できあがりイメージ

つくりかた
Step1
背景に色をつけたい要素をHTMLから探す

HTML
<section class="shop">
<h2 class="title">Mom's Bakeryについて</h2>
<p>
<img src="img/marsa.png" width="200">
1725年にフランスから来たサラ・オートゥイユが、ホープタウン時計台の前で小さな屋台を使ってクロワッサンを売り始めたのがMom's Bakeryの始まりです。<br>
現在の店長マーサで12代目となりますが、一番人気の石釜で焼いたサクサククロワッサンは創業当時の味を約300年守り続けています。
</p>
</section>
HTMLの"shop"というクラス名のsectionタグ中にある、h2タグに対しCSSを反映させていきます。
Step2
背景に色をつけたい要素のCSSセレクタを作る
CSS
.shop h2 {
}
CSSで クラス名"shop"内の h2 を指定します。
Step3
背景に色を指定する
background-color を追加して、色を指定しましょう。
CSS
shop h2 {
background-color: orange;
}
サンプルでは orange (オレンジ) を指定しています。
Step4
背景の色に合わせて調整する
背景色に合わせて、文字の色やレイアウトを調整しましょう。
CSS
.shop h2 {
background-color: orange;
color: #ffffee;
padding: 20px;
border-left-style: none;
}
サンプルでは文字の色を #ffffee (クリーム色) に、padding を 20px に指定しています。
左側のボーダーを削除するために border-left-style を none (無し) にしました。
Step5
見出しと本文のレイアウトを調整する
margin-bottom を指定して、見出しと本文のレイアウトを調整しましょう。
CSS
.shop h2 {
background-color: orange;
color: #ffffee;
padding: 20px;
border-left-style: none;
margin-bottom: -20px;
}
サンプルでは margin-bottom に -20px を指定して、見出しと本文の余白を無くしました。
分かりやすくするために"shop"の背景色を変更しています。
本文の border-radius は削除しています。
Step6
コードを書くかコピー&ペーストする
CSS
background-color: orange;
color: #ffffee;
padding: 20px;
border-left-style: none;
margin-bottom: -20px;
コピーしたコードを目的の箇所にペースト(貼り付け)するか、直接書いてみましょう。
Step7
背景の形状を調整する
border-radius を削除して、背景の形状を調整しましょう。
CSS
.shop p {
font-size: 20px;
background-color: #ffffff;
padding: 20px;
height: 300px;
}
本文の border-radius を削除します。
Step8
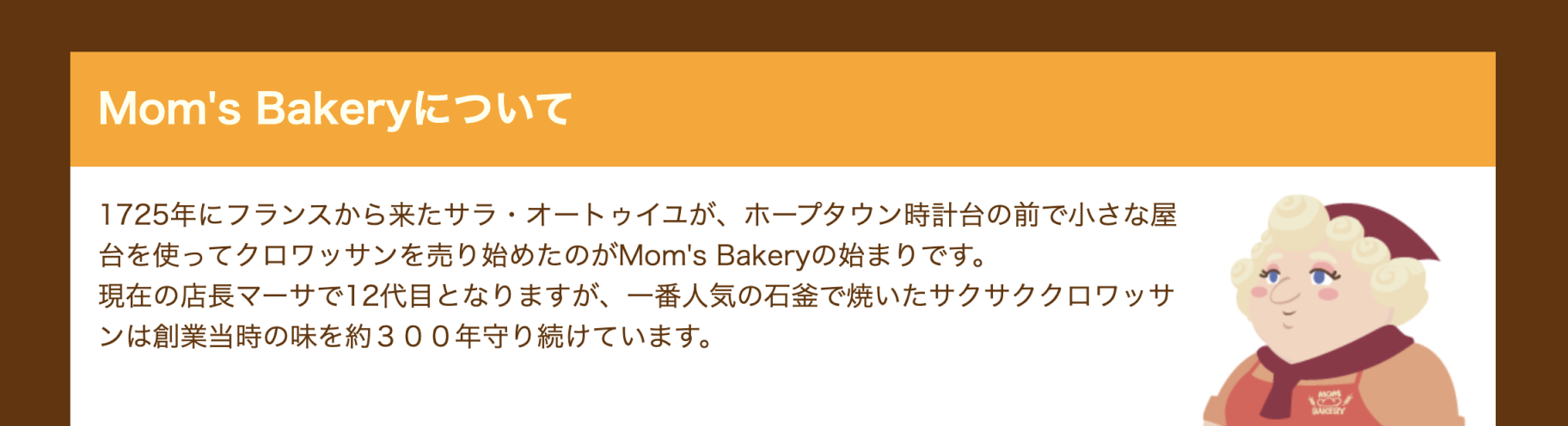
実際の見え方を確認する
見出しの背景に色がついていたら完成です。