Life is Tech! Lesson
オリジナル制作サンプル集
行と行の間隔をあける
できあがりイメージ

つくりかた
Step1
行と行の間隔をあける要素をHTMLから探す

HTML
<section class="shop">
<h2 class="title">Mom's Bakeryについて</h2>
<p>
<img src="img/marsa.png" width="200">
1725年にフランスから来たサラ・オートゥイユが、ホープタウン時計台の前で小さな屋台を使ってクロワッサンを売り始めたのがMom's Bakeryの始まりです。<br>
現在の店長マーサで12代目となりますが、一番人気の石釜で焼いたサクサククロワッサンは創業当時の味を約300年守り続けています。
</p>
</section>
HTMLの"shop"というクラス名のsectionタグ中にある、h2タグに対しCSSを反映させていきます。
Step2
行と行の間隔をあける要素のCSSセレクタを探す
CSSのセレクタで クラス名"shop"の中の p を探しましょう。
CSS
.shop p {
font-size: 20px;
background-color: #ffffff;
padding: 20px;
border-radius: 30px;
height: 300px;
}
サンプルでは"photo"というクラス名の中の p に反映させていますが、文章なら好きな箇所に指定できます。
Step3
行と行の間隔を指定する
line-height を追加して、行と行の間隔を指定しましょう。
CSS
.shop p {
font-size: 20px;
background-color: #ffffff;
padding: 20px;
border-radius: 30px;
height: 300px;
line-height: 50px;
}
サンプルでは line-height を50px に指定しています。
自由に幅を変えてみましょう。
Step4
コードを書くかコピー&ペーストする
CSS
line-height: 50px;
コピーしたコードを目的の箇所にペースト(貼り付け)するか、直接書いてみましょう。
ワンポイント解説
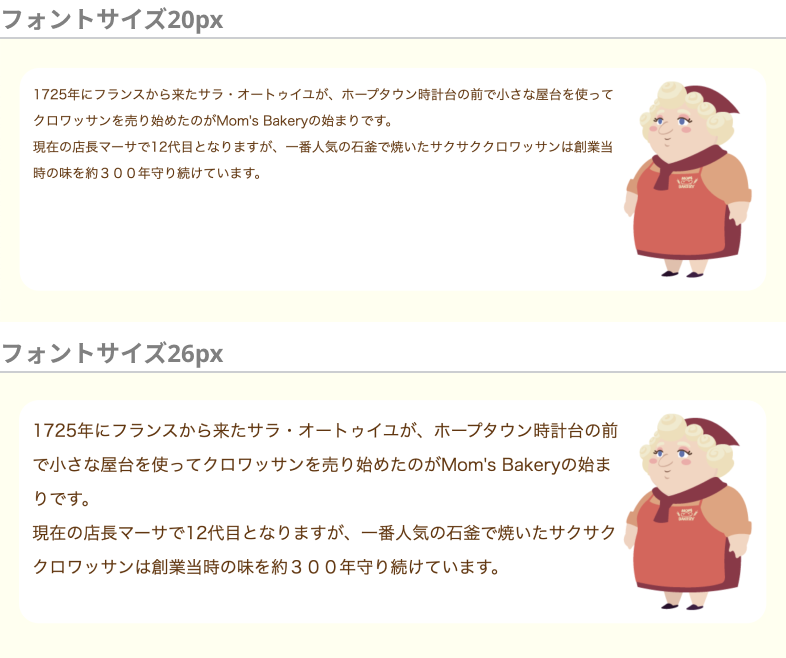
line-height の値は % でも指定することができます。
% で指定しておくと、文字のサイズを変更した時も同じ倍率で行間を設定してくれるので便利です。
CSS
/* フォントサイズ20px(サンプルと同じ) */
font-size: 20px;
line-height: 200%;
/* フォントサイズ26px */
font-size: 26px;
line-height: 200%;

Step5
実際の見え方を確認する
行間が広がっていれば完成です。