
Life is Tech! Lesson
オリジナル制作サンプル集
タイトルに点線の下線をつける
できあがりイメージ

つくりかた
Step1
下線をつける要素のHTMLを探す

HTML
<header>
<h1>Mom’s Bakery</h1>
</header>
このHTMLのh1タグで囲まれているところに対し、CSSを反映させていきます。
Step2
下線をつける要素のCSSセレクタを探す
CSSのセレクタで h1 を探しましょう。
CSS
h1 {
color: #ffffee;/* フォントの色 */
font-size: 90px;/* フォントの大きさ */
font-family: lobster;/* フォントの種類 */
border-style: solid;/* 線の種類 */
border-color: orange;/* 線の色 */
border-width: 10px;/* 線の太さ */
text-align: center;/* 文字・画像を中央にそろえる */
border-radius: 90px;/* 枠線の角丸 */
padding: 20px;/* 内側の余白 */
margin: 30px;/* 外側の余白 */
}
サンプルでは h1 に反映させます。
Step3
線の種類を指定する
border-style を変更して、線の種類を点線に変更しましょう。
CSS
h1 {
color: #ffffee;/* フォントの色 */
font-size: 90px;/* フォントの大きさ */
font-family: lobster;/* フォントの種類 */
border-style: dashed;/* 線の種類 */
border-color: ffffee;/* 線の色 */
border-width: 10px;/* 線の太さ */
text-align: center;/* 文字・画像を中央にそろえる */
border-radius: 90px;/* 枠線の角丸 */
padding: 20px;/* 内側の余白 */
margin: 30px;/* 外側の余白 */
}
border プロパティでは、線のスタイルを自由に変えられます。
dashed は点線にする設定です。
サンプルでは線の色をタイトルの色 (#ffffee) と同じに変更しています。
Step4
コードを書き換えるかコピー&ペーストする
CSS
border-style: dashed;/* 線の種類 */
border-color: ffffee;/* 線の色 */
コピーしたコードを目的の箇所にペースト(上書き貼り付け)するか、直接書き換えてみましょう。
ワンポイント解説
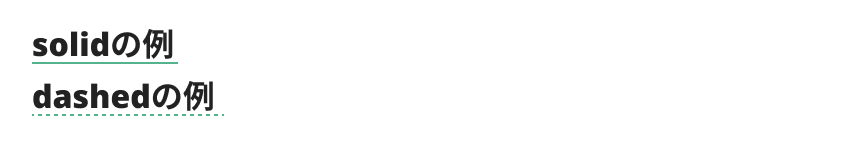
CSSのborderプロパティをsolid(実線)からdashed(点線)に変更します。bottomを指定することで、下だけ線を表示できます。
CSS
border-style: solid; /* 実線 */
border-style: dashed; /* 点線 */

Step5
実際の見え方を確認
実線が点線になっていたら完成です。



