
Life is Tech! Lesson
オリジナル制作サンプル集
Webフォントを利用する
できあがりイメージ

つくりかた
Step2
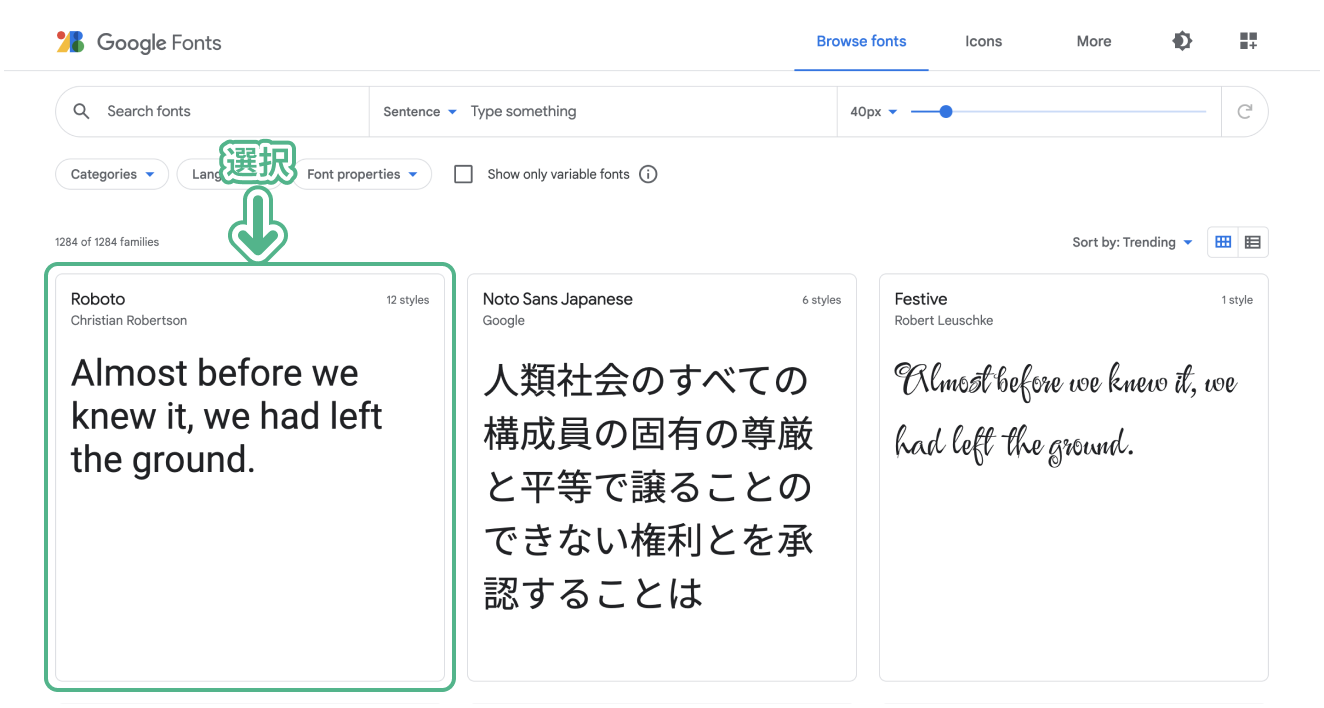
使いたいフォントを選ぶ
使いたいフォントを選んで選択しましょう。

フォントが一覧で出てくるので、使いたいフォントを選びましょう。
Step3
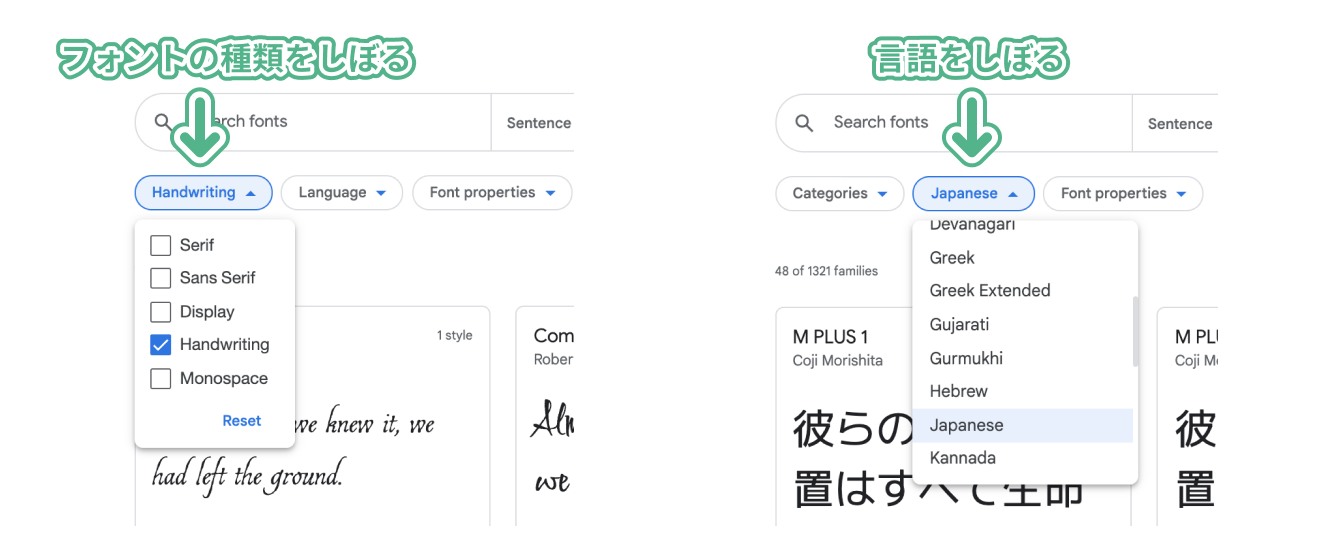
選択肢をしぼる
フォントの種類や言語で選択肢をしぼって検索することができます。

左上の Categories では、フォントの種類を選ぶことができます。
Language では言語をしぼって検索することができます。
Step4
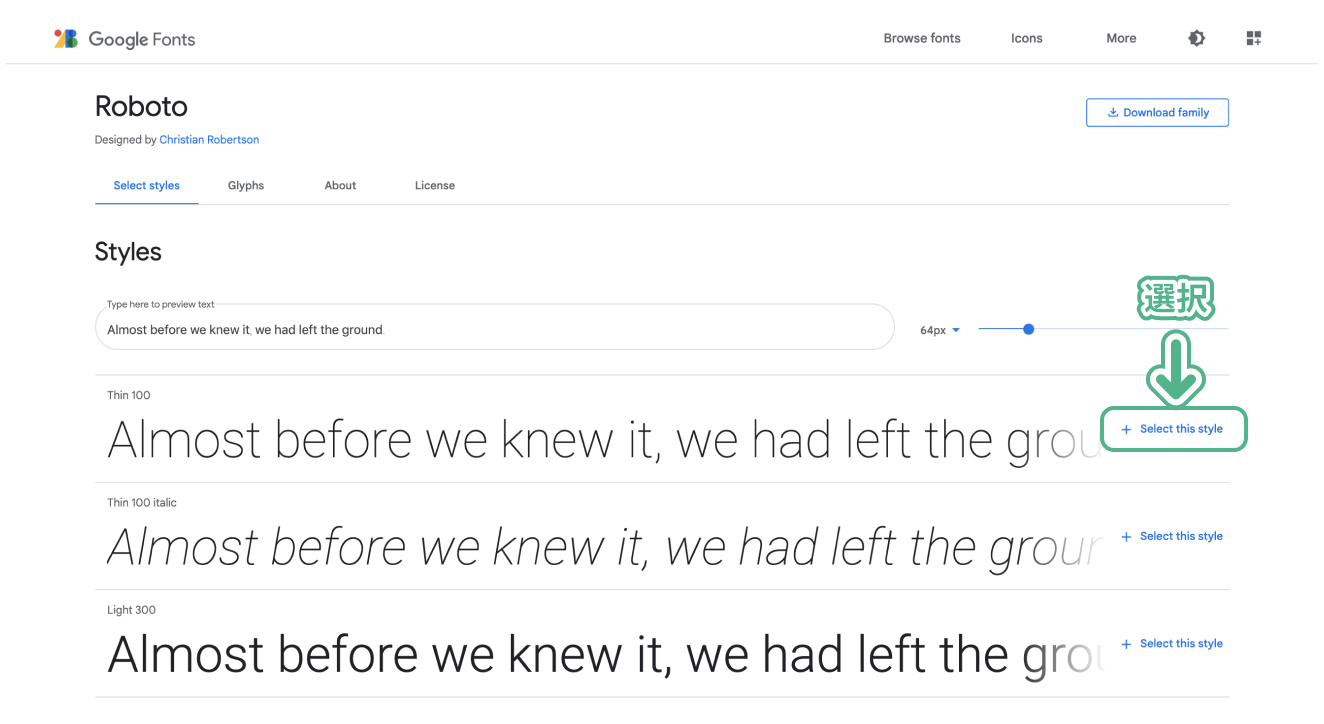
フォントのスタイルを選択する
使いたいスタイルを選んで右側の + Select this style を選択しましょう。

同じフォントの中でも、線の太さが異なるものや、斜体のものなど色々な種類があります。好きなものを選びましょう。
Step5
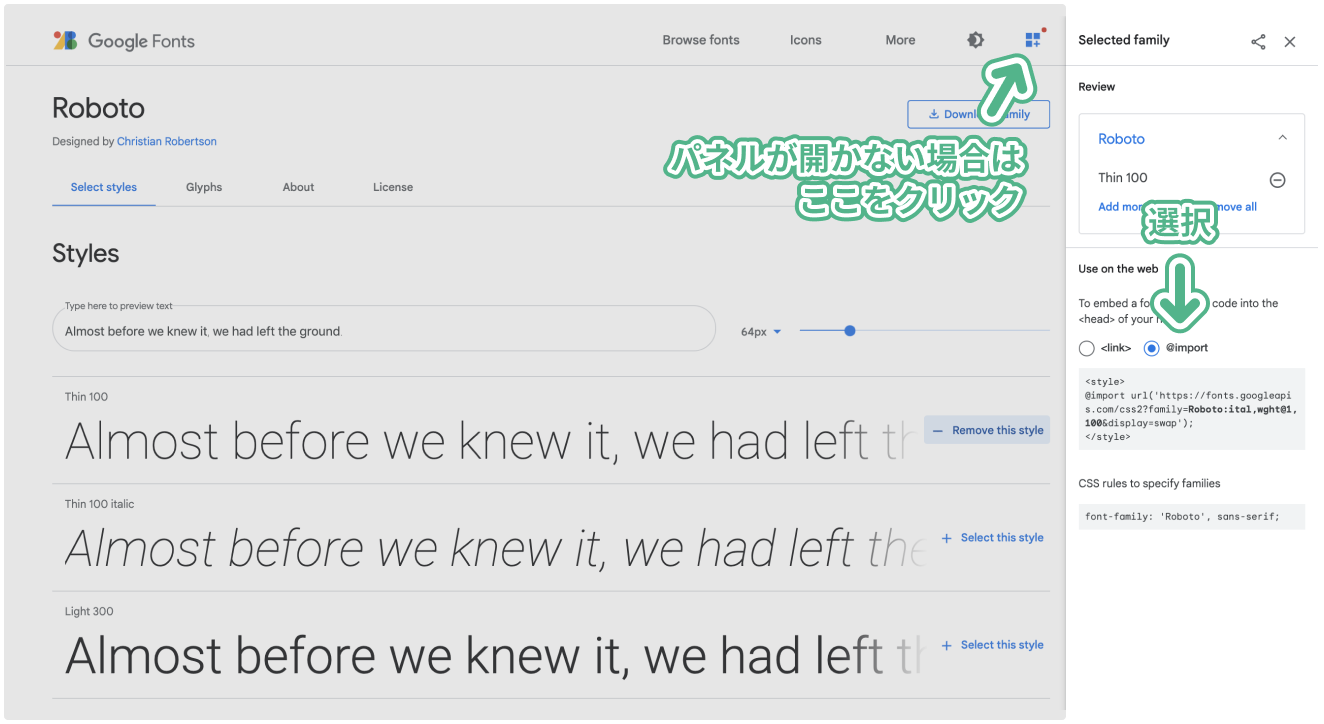
コードを表示する
右側にでてくるパネルのメニューで、@import を選択します。

右側にパネルが出てくるので、Use on the web の項目の @import を選択します。
Step6
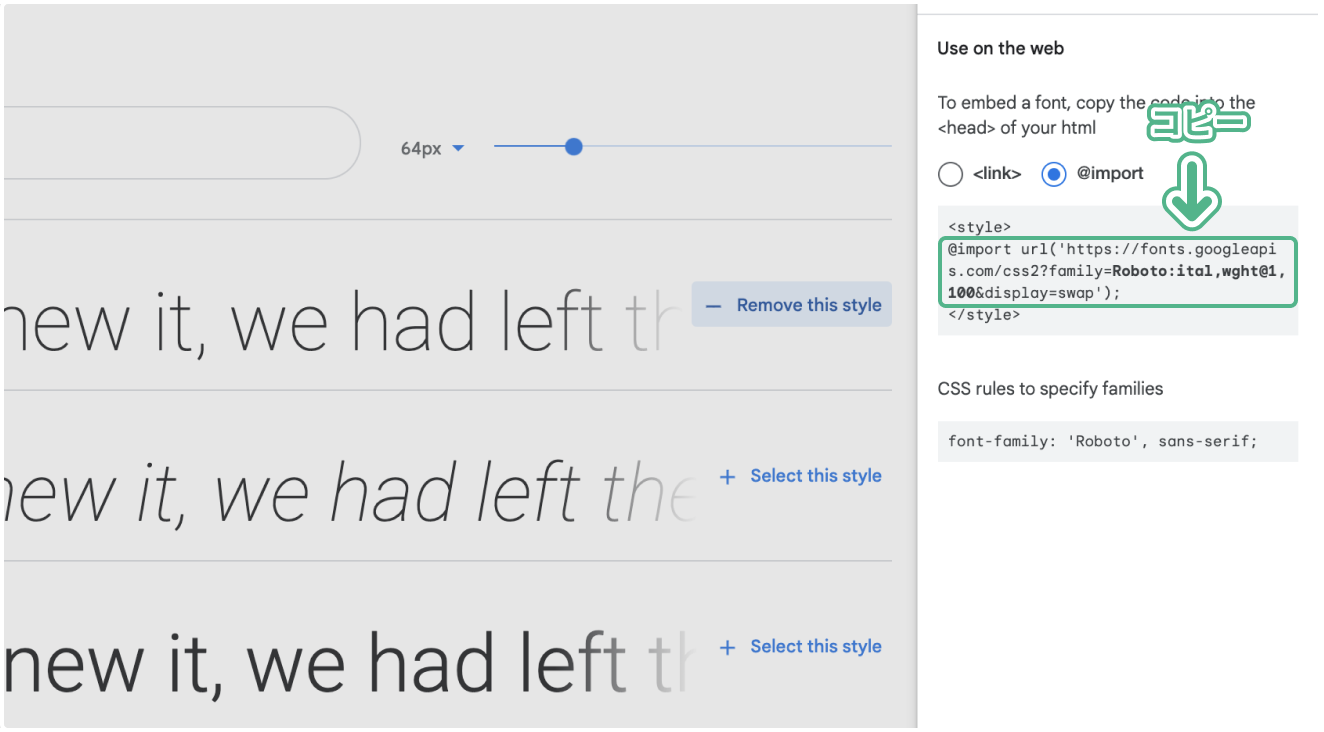
コードをコピーする
右側のパネルメニューにでてきたコードをコピーします。

<style> 〜 </style> の間コードをコピーします。
※ <style> </style> タグはコピーしません。
Step7
フォントを追加する
CSS フォルダの始めにペーストして保存します。
CSS
/* ===== Webサイト全体のスタイル ===== */
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap');
/* html */
html {
height: 100%;
}
/* body */
body {
font-family: sans-serif;
height: 100%;
margin: 0;
}
CSS フォルダの一番最初の行に追加するのがオススメです。
Step8
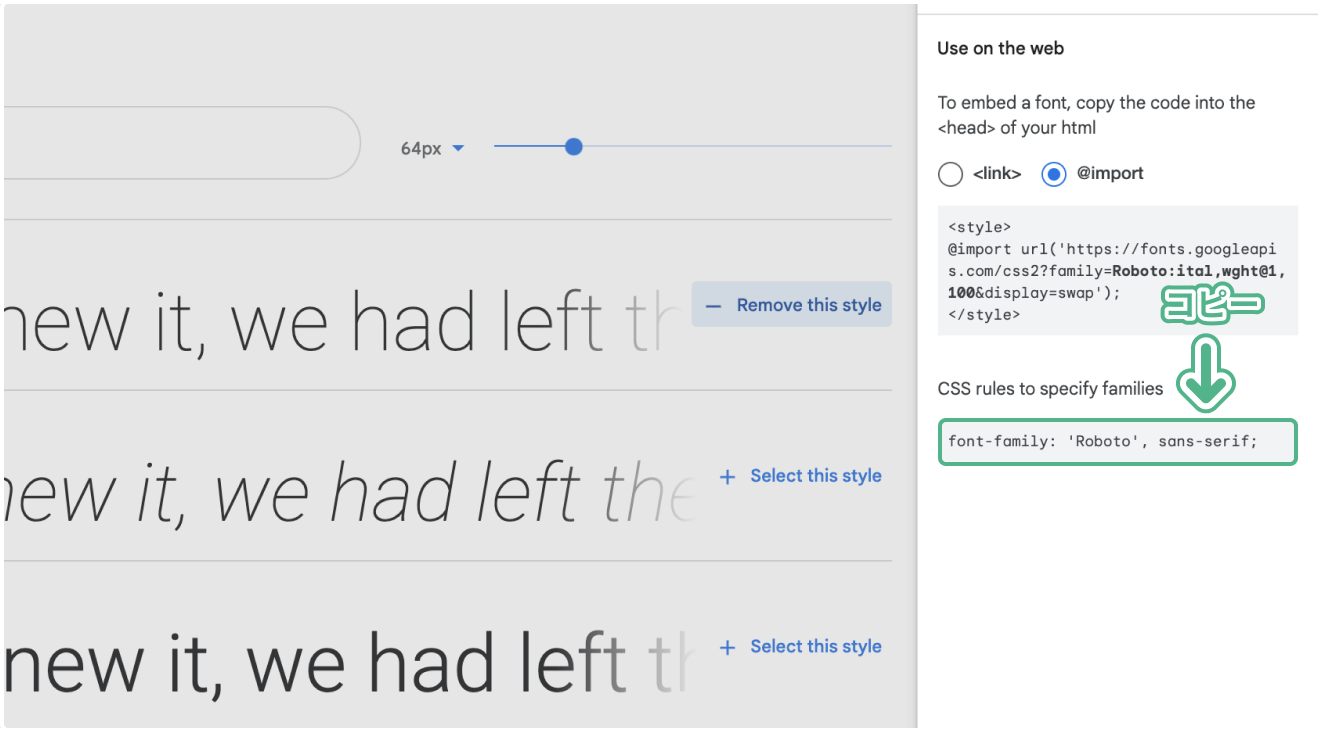
コードをコピーする
右側のパネルメニューにでてきたコードをコピーします。

CSS rules to specify families の項目のコードをコピーします。
Step9
フォントを使用する
フォントを使いたい部分にペーストして保存します。
CSS
/* h1見出し */
h1 {
color: #ffffee;/* フォントの色 */
font-size: 90px;/* フォントの大きさ */
font-family: 'Roboto', sans-serif;/* フォントの種類 */
border-style: solid;/* 線の種類 */
border-color: orange;/* 線の色 */
border-width: 10px;/* 線の太さ */
text-align: center;/* 文字・画像を中央にそろえる */
border-radius: 90px;/* 枠線の角丸 */
padding: 20px;/* 内側の余白 */
margin: 30px;/* 外側の余白 */
}
サンプルではh1タグにフォントを適用させます。
Step10
実際の見え方を確認
フォントが自分が選んだものに変更されていたら完成です。



