Life is Tech! Lesson
オリジナル制作サンプル集
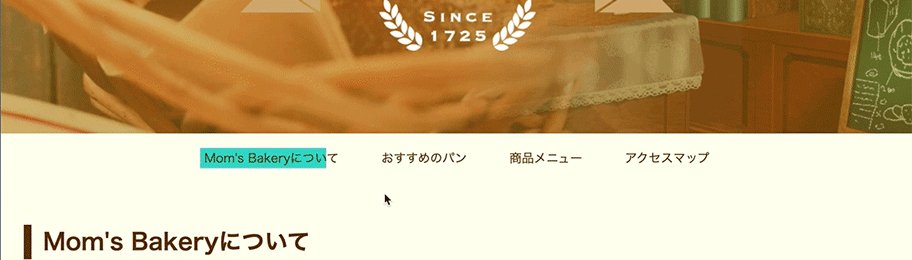
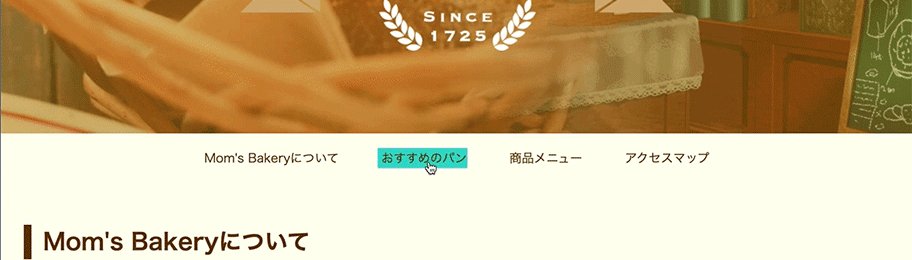
できあがりイメージ

つくりかた

HTML
<nav>
<ul>
<li><a href="#shop">Mom's Bakeryについて</a></li>
<li><a href="#photo">おすすめのパン</a></li>
<li><a href="#price">商品メニュー</a></li>
<li><a href="#access">アクセスマップ</a></li>
</ul>
</nav>
HTMLのnavタグ内の要素に対しCSSを反映させていきます。
CSSのセレクタで nav とそれに関連したものを探しましょう。
CSS
/* ナビゲーションの箱 */
nav {
background-color: #663300;
padding-top: 10px;
padding-bottom: 10px;
}
/* リスト全体 */
nav ul {
margin-top: 0px;
margin-bottom: 0px;
text-align: center;
}
/* 1つ1つのリスト */
nav li {
display: inline-block;
margin-right: 40px;
}
/* リンク */
nav a {
color: #ffffff;
text-decoration: none;
}
/* リンクにふれた時 */
nav a:hover {
color: #ffcc11;
}
nav に関連したセレクタは、
・nav
・nav ul
・nav li
・nav a
・nav a: hover
の5つです。
nav の背景色を background-color で変更しましょう。
CSS
/* ナビゲーションの箱 */
nav {
background-color: #ffffee;
padding-top: 10px;
padding-bottom: 10px;
}
background-colorの値を #ffffee (クリーム色) に変更し、”shop”の背景色と同じにします。
CSS
background-color: #ffffee;
コピーしたコードを目的の箇所にペースト(上書き貼り付け)するか、直接書き換えてみましょう。
nav ul の margin-top と margin-bottom を変更して、余白を増やします。
CSS
/* リスト全体 */
nav ul {
margin-top: 10px;
margin-bottom: 10px;
text-align: center;
}
サンプルでは、margin-topとmargin-bottomの値をどちらも10pxに変更しました。
nav a に background-image を追加して、背景色に2色の色を指定します。
CSS
nav a {
color: #663300;
text-decoration: none;
background-image: linear-gradient(transparent 50%, #33ddcc 50%);
}
linear-gradient を使うと1つの要素に2色以上の色を指定できます。
カッコの中に、色とその色が表示される範囲(-%)を指定します。0%は一番上、100%は一番下になります。
値と値は , (カンマ) で区切るように注意しましょう。
サンプルでは、上から50%の位置までに transparent(色を表示させない) を、真ん中から下の位置に #33ddcc(グリーン) を指定しています。
背景色に合わせて文字の色を変更しています。
nav a の color を変更して、文字の色を変更します。
CSS
nav a {
color: #663300;
text-decoration: none;
background-image: linear-gradient(transparent 50%, #33ddcc 50%);
}
背景色に合わせて文字の色を変更しています。
サンプルでは #663300 (茶) に変更しています。
CSS
color: #663300;
background-image: linear-gradient(transparent 50%, #33ddcc 50%);
コピーしたコードを目的の箇所にペースト(貼り付け)するか、直接書いてみましょう。
背景色を表示される方向を指定します。
CSS
nav a {
color: #663300;
text-decoration: none;
background-image: linear-gradient(to right, transparent 50%, #33ddcc 50%);
}
カッコの中の先頭に、to right と書くと、色とその色が表示される範囲の方向を右からに指定できます。
右から50%の位置まで#33ddcc(グリーン)、50%から100%の位置までtransparent(色を表示させない) を指定しています。
nav a: hover の color を変更して、文字の色を変更します。
CSS
nav a: hover {
color: #663300;
background-position: -100% 0;
}
背景色に合わせて文字の色を変更しています。
サンプルでは #663300 (茶) に変更しています。
CSS
background-image: linear-gradient(to right, transparent 50%, #33ddcc 50%);
コピーしたコードを目的の箇所にペースト(貼り付け)するか、直接書いてみましょう。
CSS
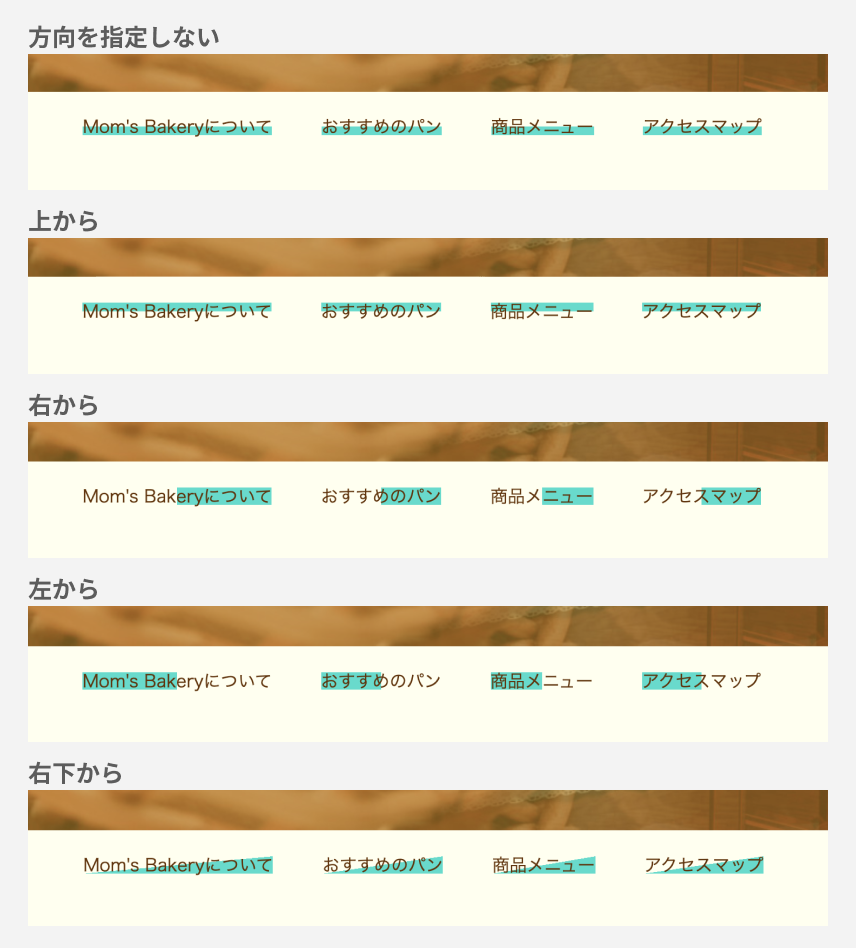
/* 方向を指定しない */
background-image: linear-gradient(transparent 50%, #33ddcc 50%);
/* 上から */
background-image: linear-gradient(to top, transparent 50%, #33ddcc 50%);
/* 右から */
background-image: linear-gradient(to right, transparent 50%, #33ddcc 50%);
/* 左から */
background-image: linear-gradient(to left, transparent 50%, #33ddcc 50%);
/* 右下から */
background-image: linear-gradient(to right, transparent 50%, #33ddcc 50%);

nav a に background-position、background-size を追加して、背景色の表示位置とサイズを指定します。
CSS
nav a {
color: #663300;
text-decoration: none;
background-image: linear-gradient(to right, transparent 50%, #33ddcc 50%);
background-position: 0 0;
background-size: 200% auto;
}
background-size では横のサイズと縦のサイズを指定できます。
横を200%に指定して、transparent(色を表示させない) 範囲が文字全体になるようにしています(背景色がいったん見えなくなります)。
縦には auto を指定して、背景色のサイズを自動で文字の高さに合わせるようにしています。
CSS
background-position: 0 0;
background-size: 200% auto;
コピーしたコードを目的の箇所にペースト(貼り付け)するか、直接書いてみましょう。
nav a: hover に background-position を追加して、背景色の表示位置を指定します。
CSS
nav a: hover {
color: #663300;
background-position: -100% 0;
}
background-position では背景色の表示位置を指定できます。
nav a で指定した background-position 0 0; を基準にして、横位置を -100% で指定して、transparent(色を表示させない) 範囲を左にずらすことで、#33ddcc(グリーン) の背景色が見えるようになります。
背景色に合わせて文字の色を変更しています。
nav a に transition を追加して、背景色を表示させるスピードを指定します。
CSS
nav a {
color: #663300;
text-decoration: none;
background-image: linear-gradient(to right, transparent 50%, #33ddcc 50%);
background-position: 0 0;
background-size: 200% auto;
transition: 0.3s;
}
transition では背景色を表示させるスピードを指定できます。
サンプルでは、0.3s (0.3秒) と指定しています。
CSS
transition: 0.3s;
コピーしたコードを目的の箇所にペースト(貼り付け)するか、直接書いてみましょう。
カーソルが通過した時に、色のラインがひかれていれば完成です。